Meika
Meika – Creative Agency WordPress Theme.
- by: zcube
Thank you for purchasing our WordPress Theme
About The Theme
Theme Requirements
- WordPress v5.0 or higher
- PHP 5.5 or higher and MySQL 5 or higher
- Memory limit (memory_limit) should be atleast 128MB
- Maxium File Upload size (upload_max_filesize) should be atleast 32MB
Features
- Responsive Design
- Live Customization Options
- Google Fonts Supports (You can change body and heading tag fonts)
- Pages
- Home 01
- Home 02
- Home 03
- About
- Gallery
- Gallery Details
- Team
- Team Details
- pricing
- Faq
- Blog
- Blog Deatils
- 404 Page
- Plugins Supports
- Elementor page builder
- One Click Importer
- Redux Framework
- Recent Posts Widget With Thumbnails
- MailChimp for WordPress
- Translation Ready
Theme Installation
1) Using WordPress Theme Upload
- Login to your WordPress admin.
- In the "Appearance > Themes" menu click the tab "Install Themes"
-

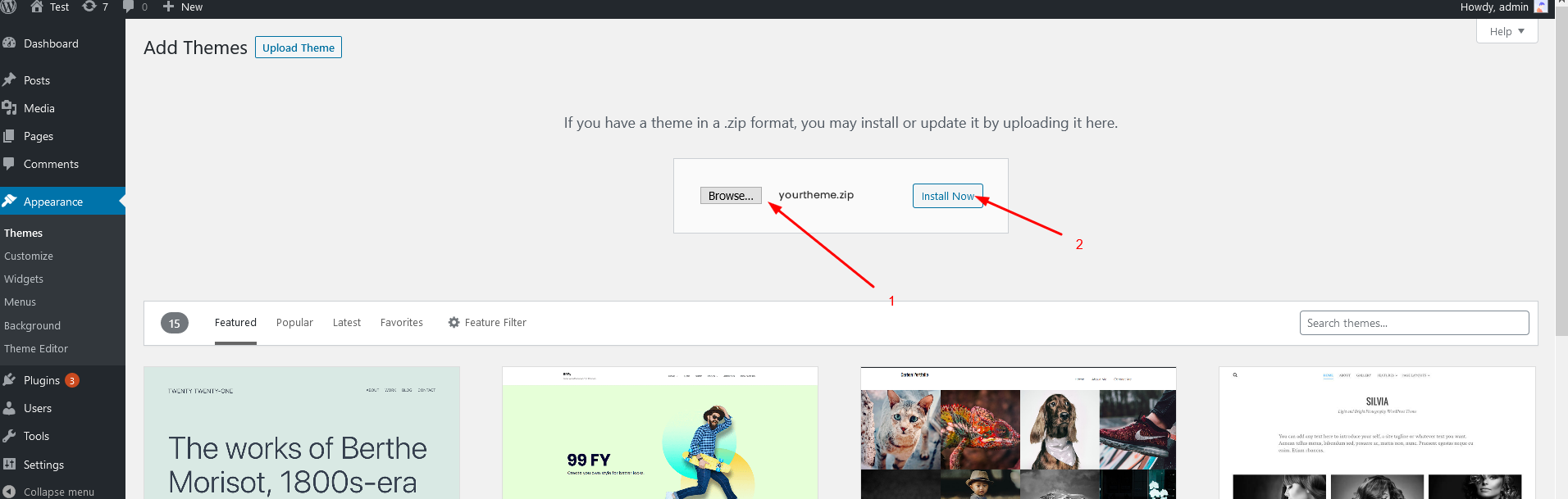
- At the top of the page click, "Upload", then click the file input to select a file.
-

- Select the zipped theme file, "Meika.zip", and click "Install Now"
-

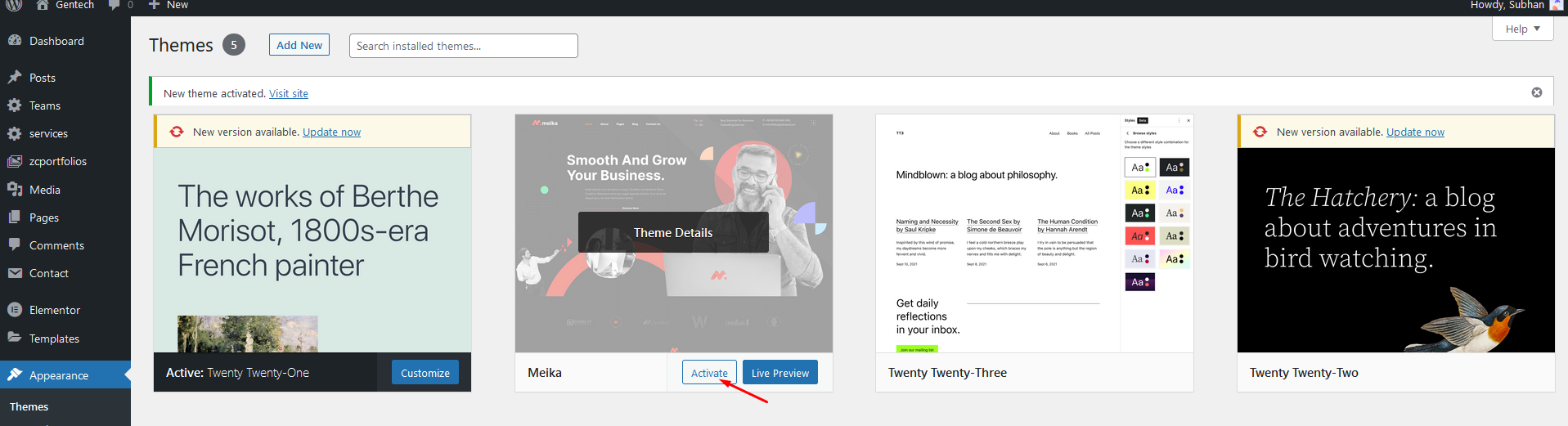
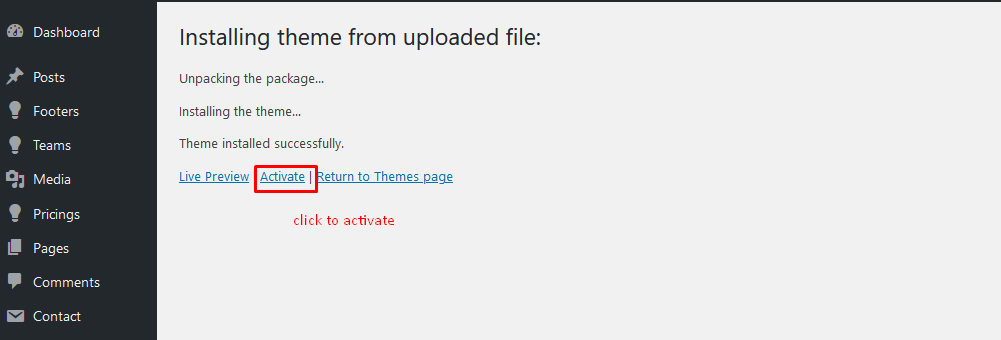
- After installation you will receive a success message confirming your new install.
- Click the link "Activate"
-

2) Uploading by FTP
- Login to your FTP server and navigate to your WordPress themes directory. Normally this would be "wp-content/themes"
- Extract the files from the zipped theme.
- Copy the folder "Meika" to your themes directory.
- After the files finish uploading, login to your WordPress admin.
- In the "Appearance" menu click "Themes"
- Click "Activate" for the theme "Meika"
Install Required Plugins
- Click on "Meika installing plugins". Or go "Appearance > Install Plugins".
-

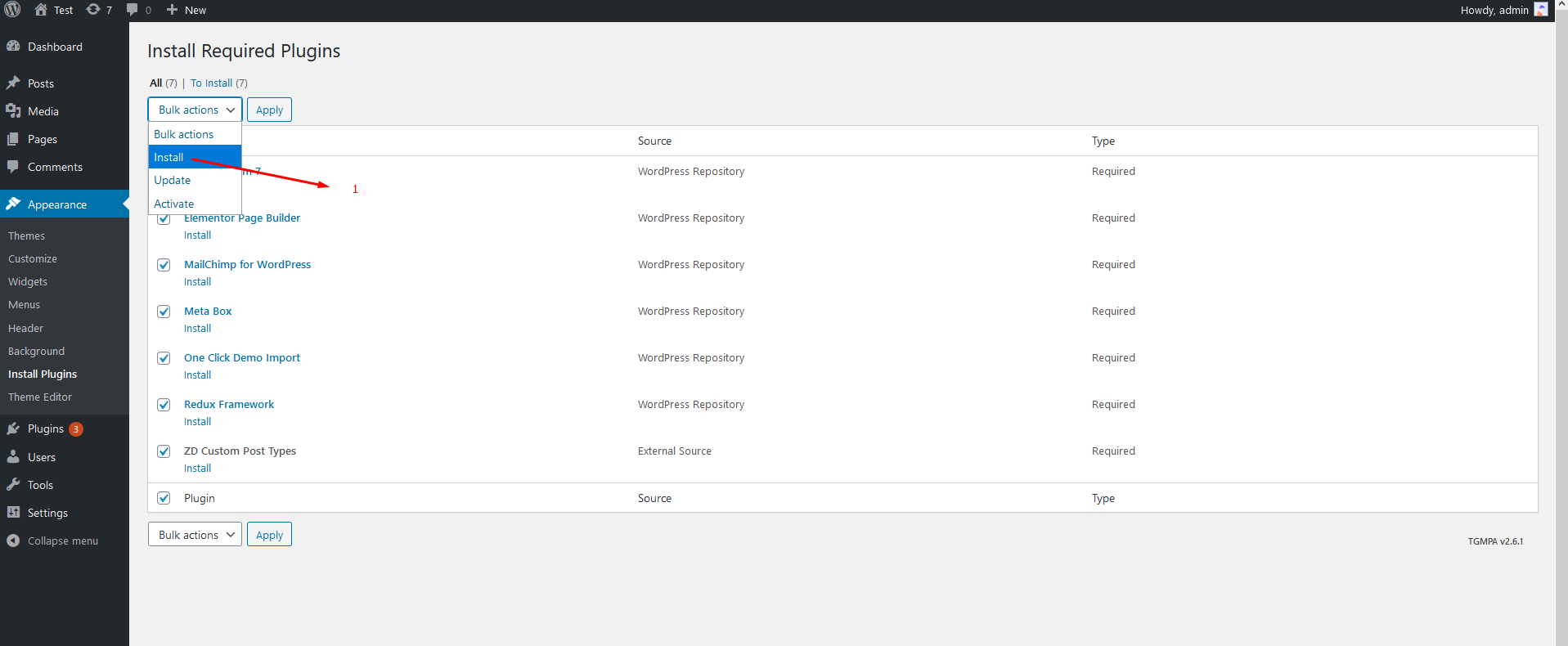
- You will see list of plugin need to be installed. Now, check all plugins & select bulk options "install" and click "Apply".
-

- All plugin will be installed. Now, Click on "Return to Required Plugins Installer".
- You need to active plugins. Now, check all plugins & select bulk options "Active" and click "Apply".
-

- Click on "Return to the Dashboard" .
Import Demo Data
IMPORTANT NOTE: If your site is running then you don't need to import demo content.
If you want to import data then follow the following steps.
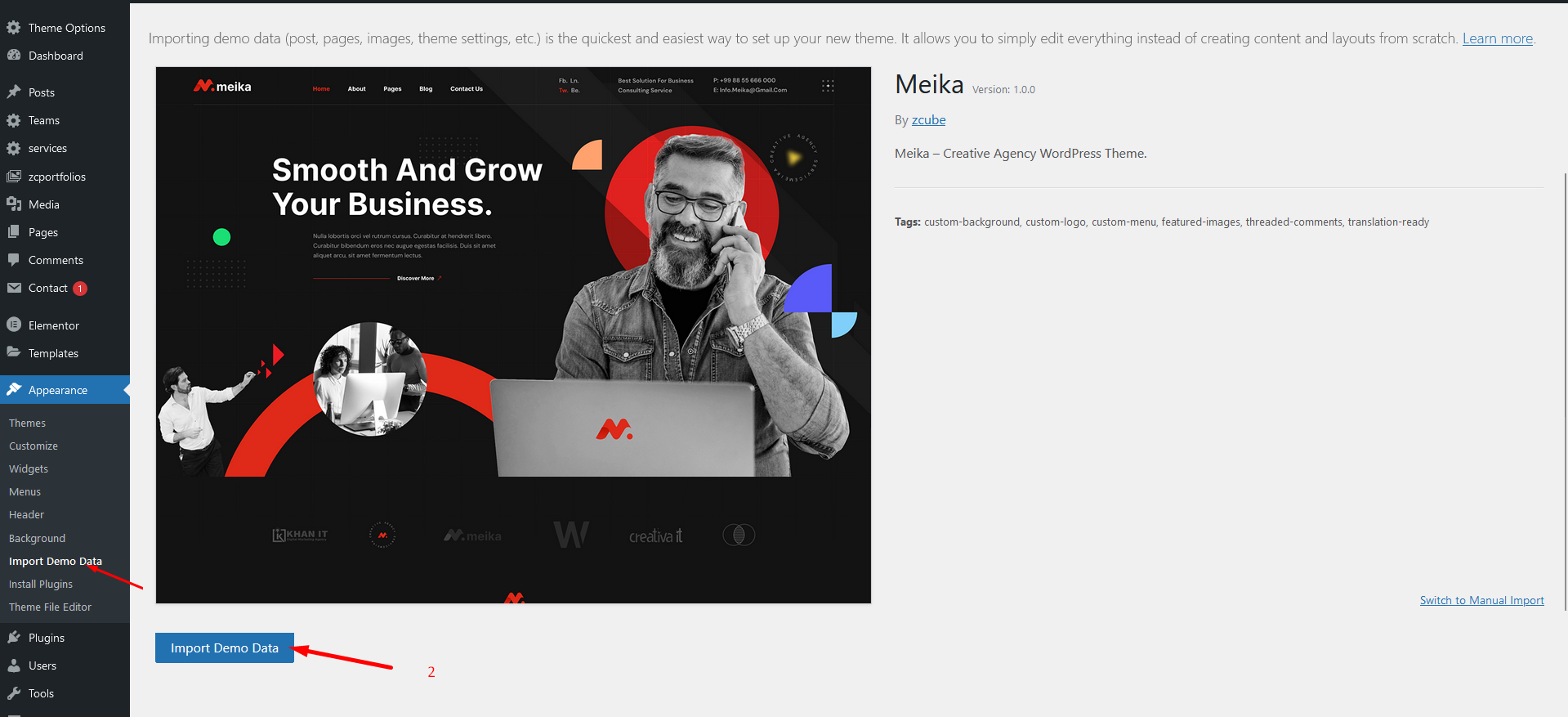
- Go to the admin area "Appearance > Import Demo Data".
-

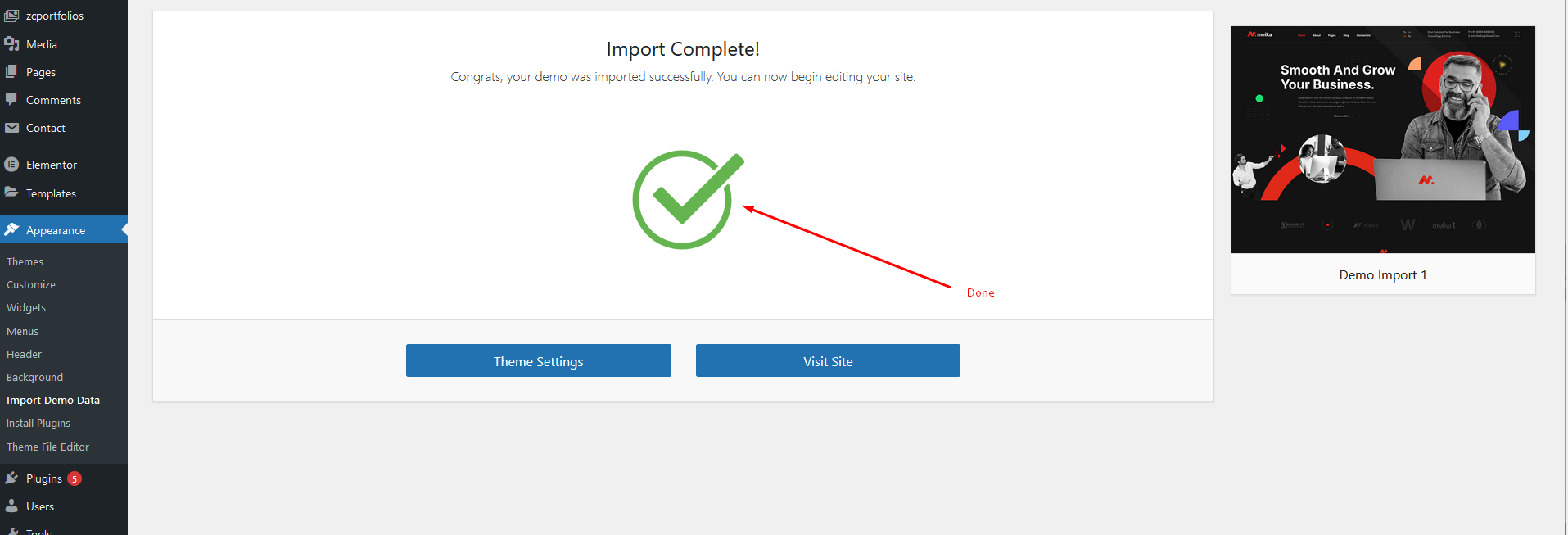
- Now, Click on "Import Demo Data" button.
-

-

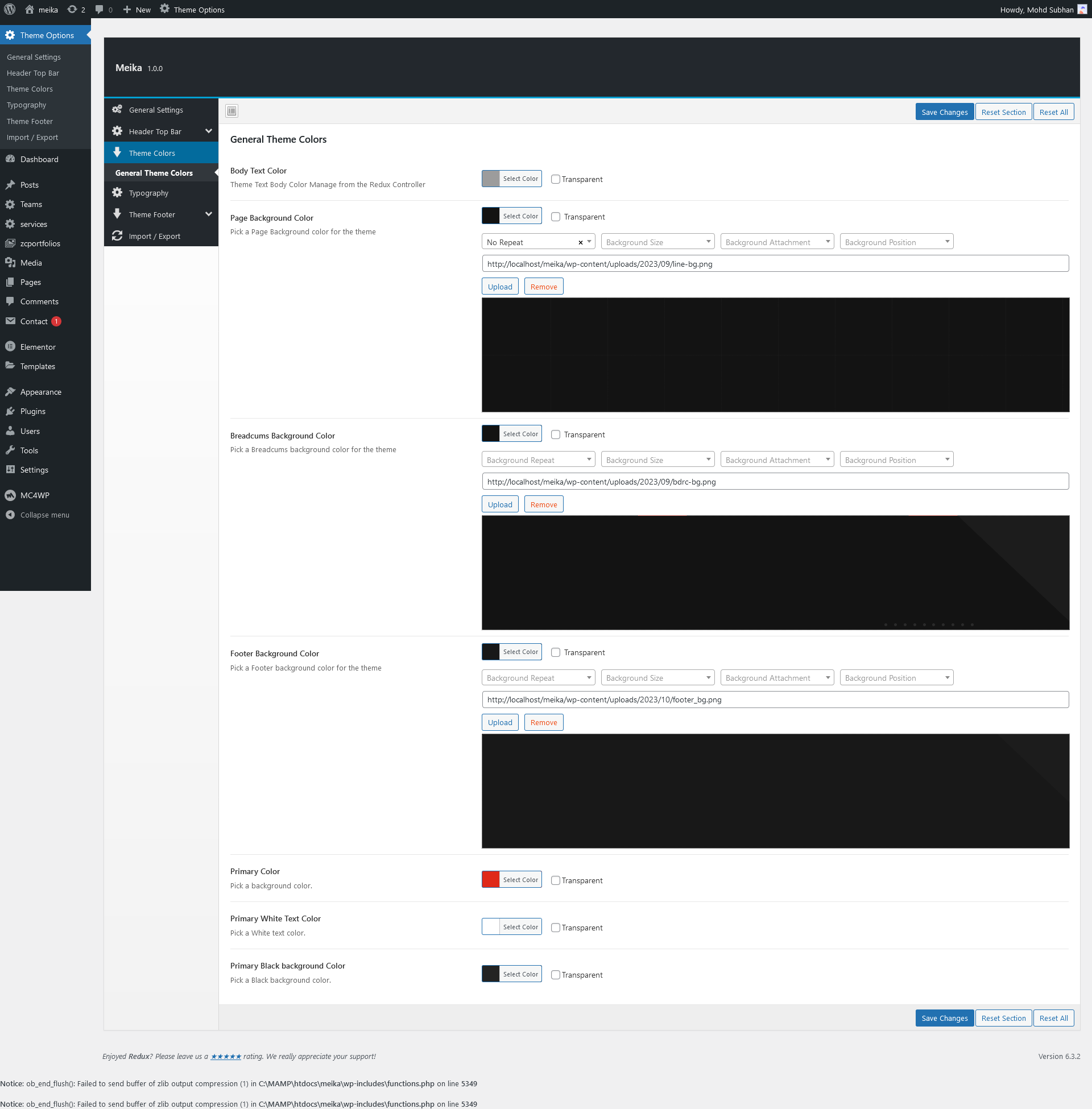
Theme Options
This section provides overview of the theme options configuration. It will help you get started quickly by introducing the theme structure and settings. Theme Options are located in "Appearance > Customize"
Theme Elementor
This section provides overview of the theme options configuration. It will help you get started quickly by introducing the theme structure and settings. Theme Options are located in "Appearance > Customize"
- Custome Widget

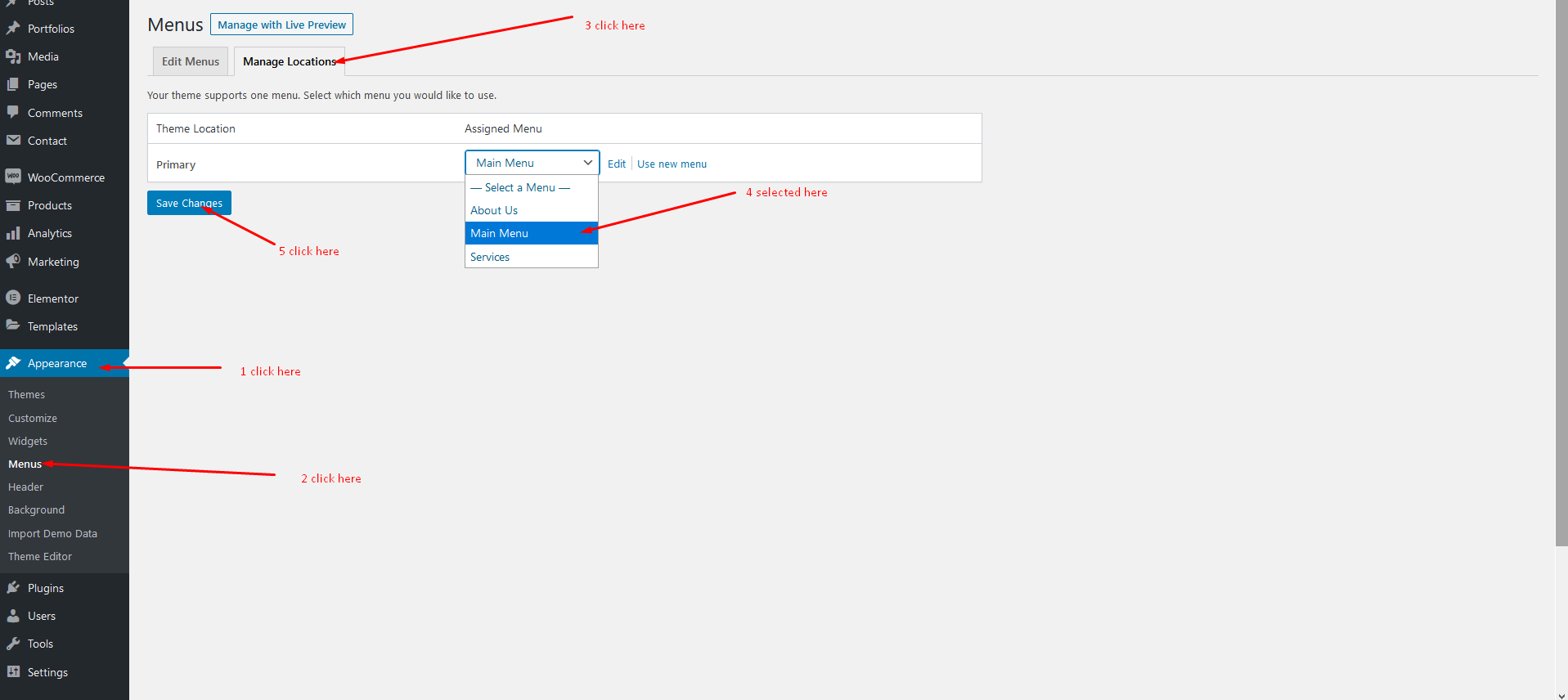
Menu Settings
The Menu in Meikatheme based
Go to Appearance > Menus
Now you need to add your menu items on the Menu Structure Area. Then, Select menu position and click Save Menu button.
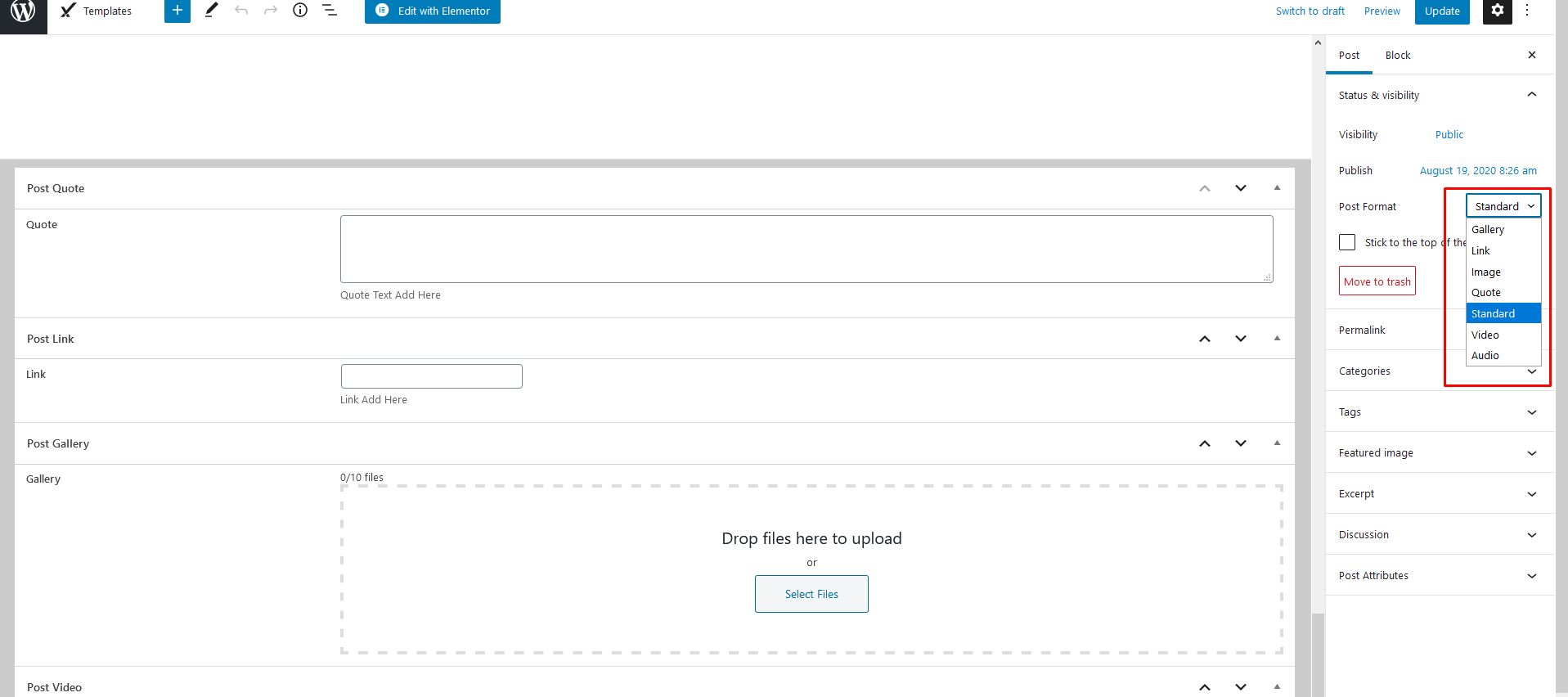
Posts
Meika comes with 5 different post formats: Standard, Video, Images,Quote, and Link. We're using plugin Vafpress Post Formats UI to help you create different posts format. You can install this plugin via Appearance > Install Plugins. After install this plugin, you will see post format tabs above the post title when you edit/ add new a post.

When you write a new post, you need to choose what format your post is and insert the necessary info.
Contact Form
If you have imported demo
If you don't have imported demo
<label> Your Name (required) [text* your-name] </label> <label> Your Email (required) [email* your-email] </label> <label> Subject [text your-subject] </label> <label> Your Message [textarea your-message] </label> <label>[submit "Send"]</label>


Child Theme
We have provided child theme of Meika. You can find Meika-child.zip in downloaded package from Themeforest